この記事は、JavaScript Advent Calendarの22日目です。
window.onerrorで、Function呼び出しのスタックトレースを取得するサンプルを作成してみました。
結果は、IE8、11ではスタックトレースを取得できましたが、IE9、10はスタックトレースが取得できませんでした。
ソースコード
以下が、作成したソースコードです。
<!DOCTYPE html> <html> <head> <title>onerrorテスト</title> <script type="text/javascript"> function function1() { function2(); } function function2() { throw new Error("エラー"); } window.onerror = function onError(message, url, line, colno, error) { var stack = getStackTrace(); alert(error == null ? stack : error.stack); } // Function呼び出しのスタックトレースを取得する。 function getStackTrace() { var stack = []; var f = arguments.callee.caller; while (f) { stack.push(getFunctionName(f)); f = f.caller; } return stack; } // Function名を取得する。 function getFunctionName(func) { var fn = func.toString(); var nameStartIndex = fn.indexOf("function") + "function ".length; var nameEndIndex = fn.indexOf('('); var name = fn.substring(nameStartIndex, nameEndIndex) || 'anonymous'; return name; } </script> </head> <body> <p><button onclick="function1()">Button</button></p> </body> </html>
動作結果
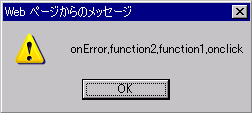
IE8
IE8は、Errorオブジェクトが実装されていませんが、arguments.callee.callerをたどっていくと、スタックトレースを生成できます。

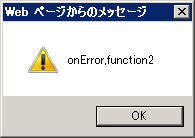
IE9
IE9は、Errorオブジェクトが実装されていません。function2のcallerがnullを返すので、それ以降のスタックトレースをたどることもできません。

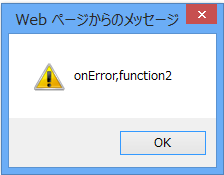
IE10
IE10もIE9と同じです。

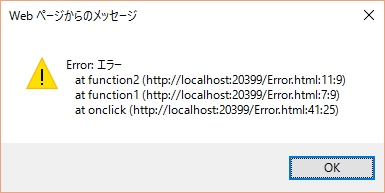
IE11
IE11も、function2のcallerがnullを返すので、スタックトレースをたどることはできませんが、Errorオブジェクトにstackが実装されています。

IE9以降でスタックトレースをたどれなくなったのは、IEの仕様が変わったからなのでしょうか?
この件についてのマイクロソフトの公式の文書を見つけることはできませんでした。
どなたかご存知の方がいたら、教えてください。