この記事は、Bootstrap Advent Calendarの23日目です。
Bootstrapは便利ですが、たまに必要なコントロールがないことがあります。
そんな時に使えるFuel UXを紹介します。Bootstrapを拡張するライブラリです。
今回は、コンボボックスを使ったサンプルを作ってみました。
ソースコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Fuel UX コンボボックス</title> <link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <link href="http://www.fuelcdn.com/fuelux/3.13.0/css/fuelux.min.css" rel="stylesheet"> </head> <body class="fuelux"> <div class="container"> <div class="row"> <div class="col-md-2"> <div class="input-group input-append dropdown combobox" data-initialize="combobox"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right"> <li data-value="1"><a href="#">項目1</a></li> <li data-value="2"><a href="#">項目2</a></li> <li data-value="3"><a href="#">項目3</a></li> </ul> </div> </div> </div> </div> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="http://www.fuelcdn.com/fuelux/3.13.0/js/fuelux.min.js"></script> </body> </html></body> </html>
動作確認
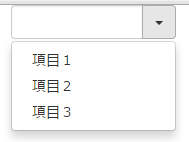
右側の矢印を押すと、ドロップダウンが表示され、選択することができます。


テキストボックスに直接入力することもできます。

IE8だと...
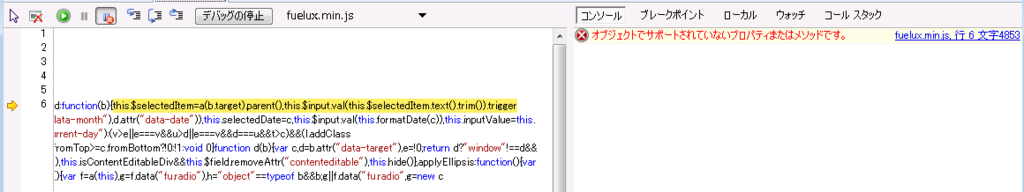
右側の矢印を押すと、JavaScriptでエラーが発生します。

原因
IE8では、Stringオブジェクトにtrimが実装されていないことが原因です。
対策
自分でtrimを実装します。これで期待どおりに動くようになります。
修正後のソースコードは以下です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Fuel UX コンボボックス</title> <link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <link href="http://www.fuelcdn.com/fuelux/3.13.0/css/fuelux.min.css" rel="stylesheet"> </head> <body class="fuelux"> <div class="container"> <div class="row"> <div class="col-md-2"> <div class="input-group input-append dropdown combobox" data-initialize="combobox"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right"> <li data-value="1"><a href="#">項目1</a></li> <li data-value="2"><a href="#">項目2</a></li> <li data-value="3"><a href="#">項目3</a></li> </ul> </div> </div> </div> </div> </div> <script type="text/javascript"> // IE8対応(Stringにtrimが実装されていない) if (!String.prototype.trim) { String.prototype.trim = function () { /// <summary>両端の空白を取り除いた文字列を返します。</summary> return this.replace(/^\s+|\s+$/g, ''); }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="http://www.fuelcdn.com/fuelux/3.13.0/js/fuelux.min.js"></script> </body> </html></body> </html>