
今回は2D ToolkitのTk 2d Tiled SpriteにSpriteを設定してみます。
そもそもスプライトが何なのかわからなかったので、Wikipediaで調べてみました。
スプライト (映像技術) - Wikipedia
スプライトは、主にビデオゲームで用いる、画面上の小さなキャラクタを高速に合成表示するための技術的な仕組みである。 ...
ということでした。
手順
フォルダを作成する
まず、スプライトコレクションを保存するフォルダを作る必要があります。今回はCollectionという名前にしました。

フォルダの作成方法は以前のエントリーを見てください。
UnityでProjectにフォルダーを作成する - プログラマーな日々
スプライトコレクションを作成する

スプライトコレクションを保存する

Tk 2d Sprite Collectionのエディターを起動する

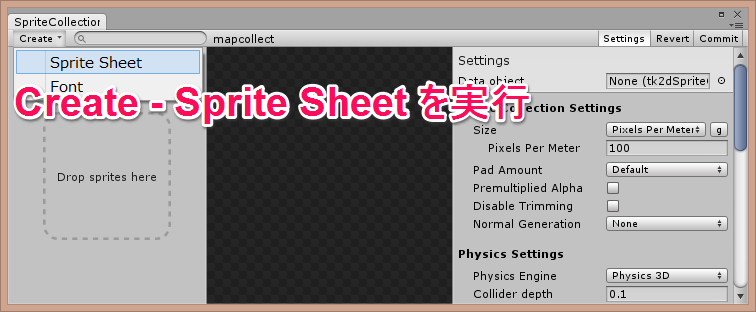
Sprite Sheetを作成する
エディターが起動したら、Sprite Sheetを作成します。

画像選択のダイアログボックスを起動する

画像を選択する
ダイアログから、スプライトの元となる画像を選択します。

画像が選択されました。

Tileに分割する
Tileに分割します。

画像がTileに分割されます。

Commitして変更を確定する
ここまでできたら、変更を確定して、エディターを閉じます。

Projectビューでフォルダ構成を確認する
フォルダが作成され、その中に以下のファイルが作成されていることを確認します。

GameObjectにTk 2d Tiled Spriteを追加する

Componentが追加されました。

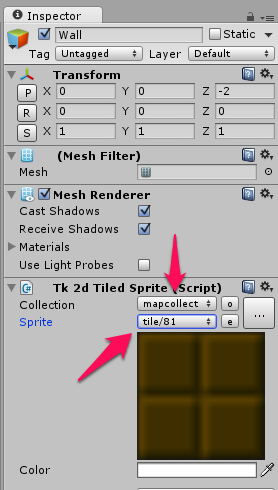
CollectionとSpriteを指定する
作成したCollectionとSpriteを指定します。

参考にしたサイト
2D TOOLKIT を使ってみようず(中編) | めがみん.JP
前回の続きです、今回は 2D TOOLKIT にスプライトを登録し、スプライトの表示を行うところまですすめてみます。 ...
)

