追加の詳細情報を表示した状態で、ページを表示することを指定します。
使用例
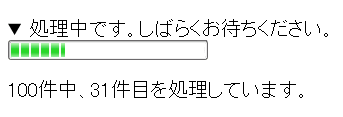
<!DOCTYPE html> <html lang="ja"> <head> <title>Hello! HTML5</title> <meta charset="UTF-8"> </head> <body> <form> <p> <details open="open"> <summary>処理中です。しばらくお待ちください。<br /> <progress value="30" max="100" /></summary> <p>100件中、31件目を処理しています。</p> </details> </p> </form> </body>