low属性は、低領域の閾値を表します。
high属性は、高領域の閾値を表します。
optimum属性は、最適値を表します。
使用例
<!DOCTYPE html> <html lang="ja"> <head> <title>Hello! HTML5</title> <meta charset="UTF-8"> </head> <body> <form> <p> A:20点<meter value="20" min="0" low="30" high="80" max="100" optimum="100"></meter><br /> B:50点<meter value="50" min="0" low="30" high="80" max="100" optimum="100"></meter><br /> C:90点<meter value="90" min="0" low="30" high="80" max="100" optimum="100"></meter><br /> D:100点<meter value="100" min="0" low="30" high="80" max="100"></meter> </p> </form> </body>
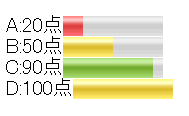
レンダリング
Cは最適値を含む領域のため、緑で描画されています。Bは最適値から1段階下がった領域のため、黄色で描画されています。Aは最適値から2段階下がった領域のため、黄色で描画されています。Dは最適値指定がないため、黄色で描画されています。