Gridの列の幅と行の高さを割合で指定するサンプルです。
ソースコード
MainPage.xaml
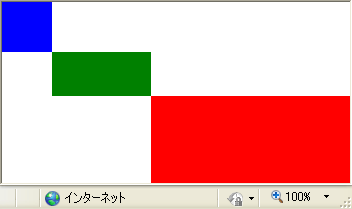
<UserControl x:Class="SilverlightApplication1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid> <Grid.RowDefinitions> <!-- 300 - 50の残りの高さを1:2で割り当てる --> <RowDefinition Height="50" /> <RowDefinition Height="1*" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="50" /> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="2*" /> </Grid.ColumnDefinitions> <!-- Grid.Row、Grid.Columnのデフォルトは0 --> <Rectangle Fill="Blue" /> <Rectangle Fill="Green" Grid.Row="1" Grid.Column="1" /> <Rectangle Fill="Red" Grid.Row="2" Grid.Column="2" /> </Grid> </UserControl>
関連エントリー
Silverlightエントリーのまとめ - プログラマーな日々
Silverlight関連のエントリーのまとめです。 ...