子孫セレクタを他のセレクタと組み合わせることができます。
使用例
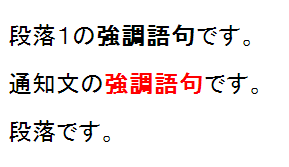
<!DOCTYPE html> <html lang="ja"> <head> <title>Hello! CSS</title> <meta charset="UTF-8"> <style> /* notificationクラスを指定されたp要素の子孫のstrong要素 */ p.notification strong { color: red; } </style> </head> <body> <p>段落1の<strong>強調語句</strong>です。</p> <p class="notification">通知文の<strong>強調語句</strong>です。</p> <p>段落です。</p> </body> </html>
関連エントリー
CSSエントリーのまとめ - プログラマーな日々
CSSに関するエントリーのまとめページです。 ...