ある要素の子孫の要素にスタイルを適用します。
使用例
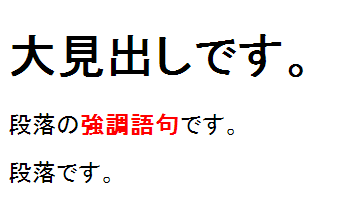
<!DOCTYPE html> <html lang="ja"> <head> <title>Hello! CSS</title> <meta charset="UTF-8"> <style> p strong { /* p要素の子孫のstrong要素 */ color: red; } </style> </head> <body> <h1><strong>大見出し</strong>です。</h1> <p>段落の<strong>強調語句</strong>です。</p> <p>段落です。</p> </body> </html>
関連エントリー
CSSエントリーのまとめ - プログラマーな日々
CSSに関するエントリーのまとめページです。 ...