Paint.NETで画像をブログ用に加工する方法を説明します。
ダウンロード
Paint.NETはこちらからダウンロードできます。
Paint.NET - Free Software for Digital Photo Editing
Paint.NET is free image and photo editing software for PCs that run Windows. It features an intuitive and innovative user interface with support for layers, unlimited undo, special effects, and a wide variety of useful and powerful tools. An active and growing online community provides friendly help, tutorials, and plugins. ...
画像を加工する準備
- クリップボードにコピーする
[PrintScreen]などでクリップボードに画像をコピーします。
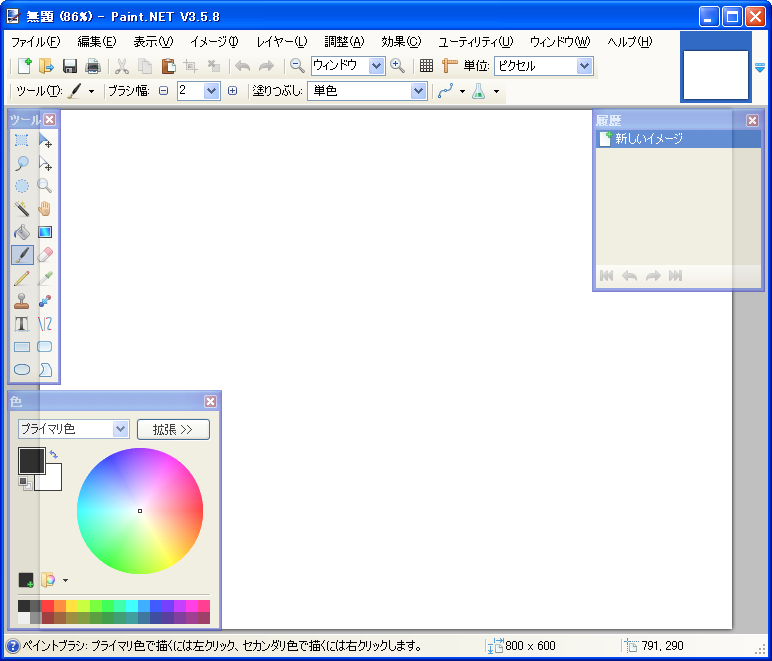
- [Ctrl] + [N]で新しいキャンバスを表示します。
キャンバスのサイズを指定するダイアログが表示されますが、自動的にクリップボードの画像サイズが設定されているので、そのまま[OK]を押してください。
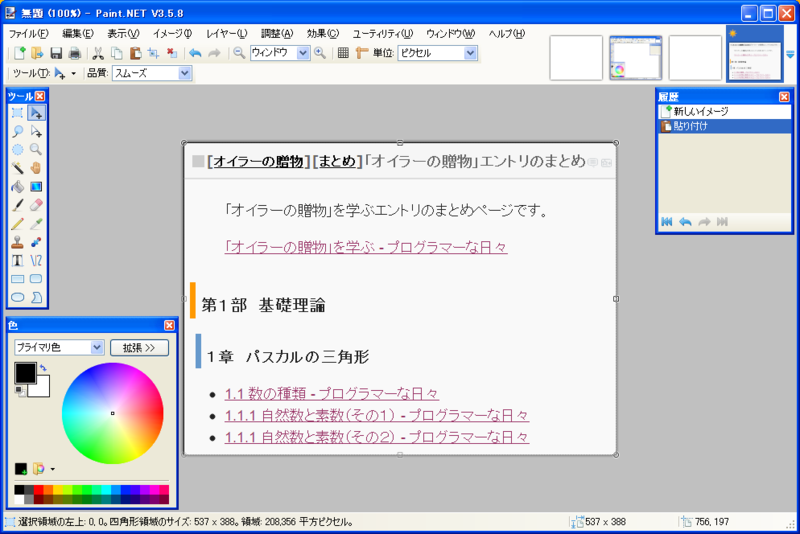
- [Ctrl] + [V]で画像をキャンバスに貼り付けます。
ぼかしを入れる
機微な情報など隠したい箇所にはぼかしを入れましょう。
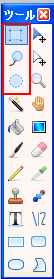
- [ツール]から「範囲指定」を選択します。
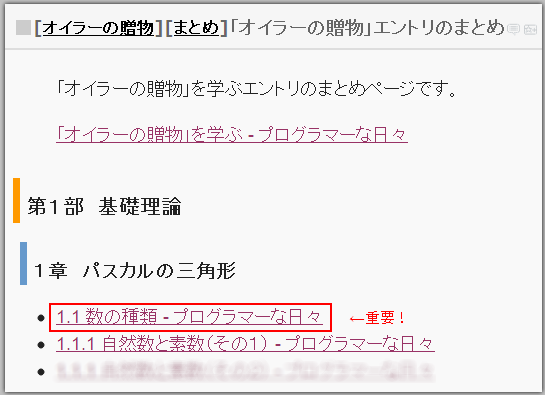
- マウスドラッグにより範囲指定します。
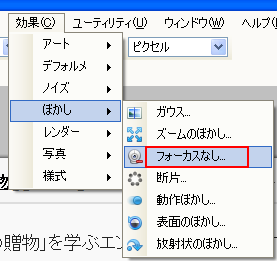
- メニューから[ぼかし]を選択します。
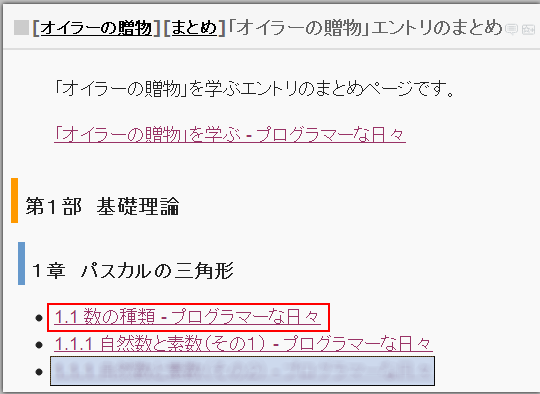
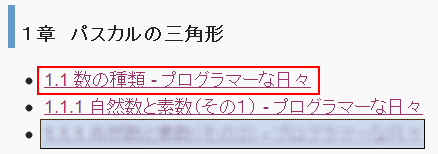
- ぼかしが入ります。
画像の切り取り
必要な箇所だけを切り取ります。
- [ツール]から「範囲指定」を選択します。
- マウスドラッグにより範囲指定します。
- [Ctrl] + [X]で指定した範囲をクリップボードに切り取ります。
- [Ctrl] + [N]で新しいキャンバスを表示します。
キャンバスのサイズを指定するダイアログが表示されますが、自動的にクリップボードの画像サイズが設定されているので、そのまま[OK]を押してください。
- [Ctrl] + [V]で画像をキャンバスに貼り付けます。
画像の保存
最後に[Ctrl] + [S]で加工した画像を保存します。