ソースコード
App.xaml
<Application x:Class="HelloWorld.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> </Application>
MainWindow.xaml
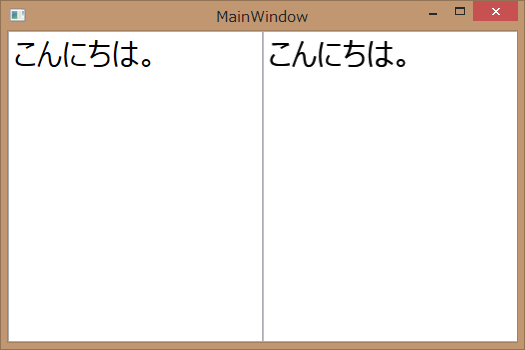
<Window x:Class="HelloWold.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <RichTextBox FontSize="24pt" Name="_textBox"> <FlowDocument> <Paragraph>こんにちは。</Paragraph> </FlowDocument> </RichTextBox> <Image Grid.Column="1" Name="_display" /> </Grid> </Window>
MainWindow.xaml.cs
using System.Windows; using System.Windows.Media; using System.Windows.Media.Imaging; namespace HelloWold { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Loaded += (s, e) => { RenderTargetBitmap bmp = new RenderTargetBitmap( (int) _textBox.ActualWidth, // サイズ (int) _textBox.ActualHeight, 96, 96, // DPI PixelFormats.Pbgra32); // 32ビット、アルファ + RGB bmp.Render(_textBox); _display.Source = bmp; }; } } }
参考
RenderTargetBitmap クラス (System.Windows.Media.Imaging)
Visual オブジェクトをビットマップに変換します。