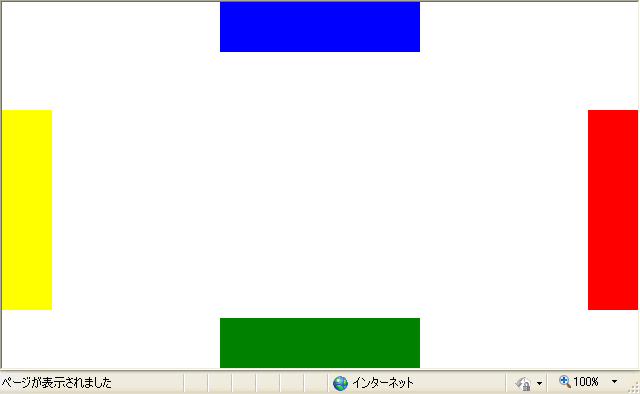
DockPanelで要素を四隅にレイアウトするサンプルです。
ソースコード
MainPage.xaml
<UserControl xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit" x:Class="SilverlightApplication1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <!-- LastChildFill="False":最後の子要素をドッキングさせる --> <toolkit:DockPanel LastChildFill="False"> <Rectangle Fill="Blue" Width="200" Height="50" toolkit:DockPanel.Dock="Top" /> <Rectangle Fill="Yellow" Width="50" Height="200" toolkit:DockPanel.Dock="Left" /> <Rectangle Fill="Red" Width="50" Height="200" toolkit:DockPanel.Dock="Right" /> <Rectangle Fill="Green" Width="200" Height="50" toolkit:DockPanel.Dock="Bottom" /> </toolkit:DockPanel> </UserControl>
関連エントリー
Silverlightエントリーのまとめ - プログラマーな日々
Silverlight関連のエントリーのまとめです。 ...