Expression Blendでアニメーションをグラフィカルに作成する方法を紹介します。
検証環境
- Expression Blend 3
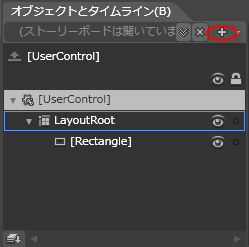
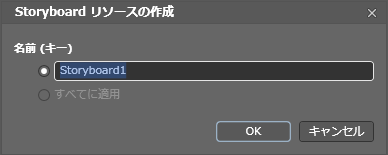
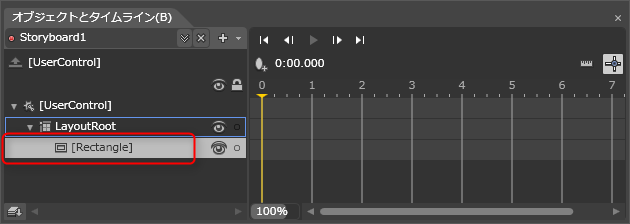
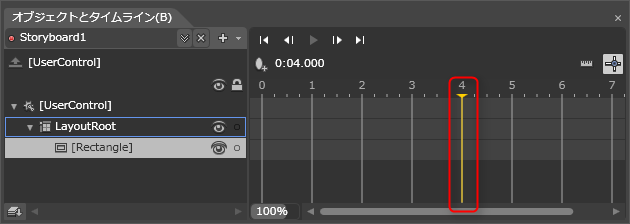
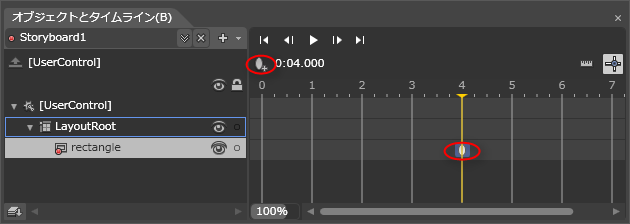
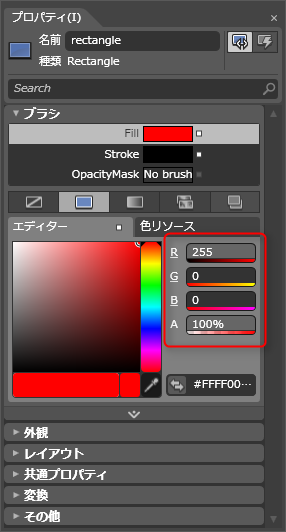
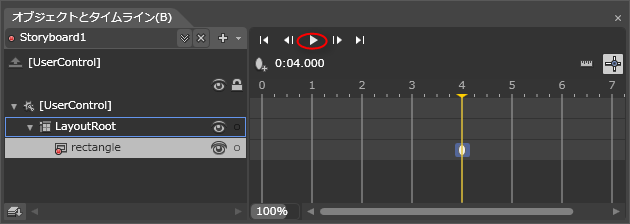
手順
Expression Blendにより生成されたXAML
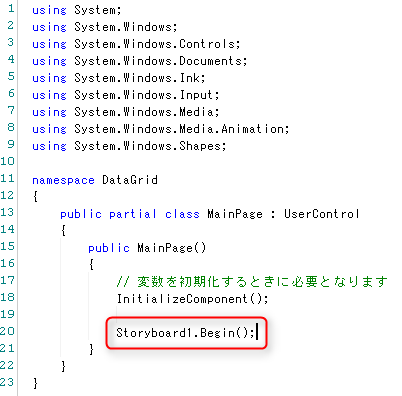
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:ic="clr-namespace:Microsoft.Expression.Interactivity.Core;assembly=Microsoft.Expression.Interactions" xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity" xmlns:im="clr-namespace:Microsoft.Expression.Interactivity.Media;assembly=Microsoft.Expression.Interactions" xmlns:local="clr-namespace:DataGrid" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Class="DataGrid.MainPage" Width="640" Height="480" mc:Ignorable="d"> <UserControl.Resources> <Storyboard x:Name="Storyboard1"> <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"> <EasingColorKeyFrame KeyTime="00:00:04" Value="Red"/> </ColorAnimationUsingKeyFrames> </Storyboard> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Rectangle x:Name="rectangle" Fill="White" Stroke="Black" Height="72" Margin="200,80,256,0" VerticalAlignment="Top"/> </Grid> </UserControl>