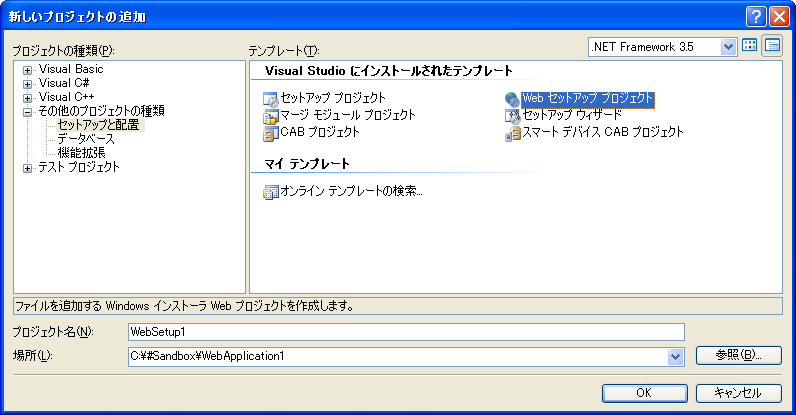
「ASP.NET Webアプリケーション」プロジェクトであれば、Windowsアプリケーションと同じ要領でインストーラーが作成できます。(「Webサイト」の場合は未確認です)
検証は、Visual Studio 2008 SP1、.NET Framework 3.5で行いました。(2011/08/25追記)
サンプルソリューション
- ClassLibrary1.Class1.cs
namespace ClassLibrary1 { public class Class1 { public string GetString() { return "Hello World"; } } }
- WebApplication1.Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Literal ID="literal" runat="server" /> </div> </form> </body> </html>
- WebApplication1.Default.aspx.cs
using System; namespace WebApplication1 { public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { ClassLibrary1.Class1 class1 = new ClassLibrary1.Class1(); literal.Text = class1.GetString(); } } }
インストール手順
インストールの手順を説明します。
ビルド
セットアッププロジェクトをビルドします。出力先のフォルダに以下のファイルが作成されていれば成功です。
- setup.exe
- WebSetup1.msi
インストール
setup.exeを実行します。セットアップウィザードが起動するので、ウィザードを進めてください。すべてデフォルト値でOKです。仮想ディレクトリ名は「hoge」がデフォルト値になっているはずです。
動作確認
セットアップが完了したら、ブラウザで「http://localhost/hoge/default.aspx」にアクセスします。「Hello World」が表示されれば、インストール成功です。
アプリケーションの削除
[プログラムの追加と削除]から削除できます。ただし、仮想ディレクトリは手動で削除する必要があります。