ソースコード
App.xaml
<Application x:Class="HelloWorld.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> </Application>
MainWindow.xaml
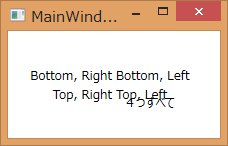
<Window x:Class="WpfApplication4.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Canvas> <TextBlock Canvas.Right="2" Canvas.Top="2">Top, Right</TextBlock> <TextBlock Canvas.Left="2" Canvas.Top="2">Top, Left</TextBlock> <TextBlock Canvas.Right="2" Canvas.Bottom="2">Bottom, Right</TextBlock> <TextBlock Canvas.Left="2" Canvas.Bottom="2">Bottom, Left</TextBlock> <TextBlock Canvas.Left="10" Canvas.Bottom="10" Canvas.Right="10" Canvas.Top="10">4つすべて</TextBlock> </Canvas> </StackPanel> </Window>