ソースコード
App.xaml
<Application x:Class="HelloWorld.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> </Application>
MainWindow.xaml
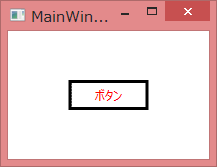
<Window x:Class="HelloWorld.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <!-- ボタンのForegroundを変更すると、TempalteのTextBlockのForegroundが連動して変わる --> <Button Width="80" Height="30" Foreground="Red"> <Button.Template> <ControlTemplate TargetType="{x:Type Button}"> <Border BorderBrush="Black" BorderThickness="3"> <TextBlock Text="ボタン" Foreground="{TemplateBinding Property=Foreground}" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> </ControlTemplate> </Button.Template> </Button> </Window>