サーバーサイドのIsValidのチェックは必須ですが、実装漏れが起こりがちです。クライアントサイドのチェックが機能していれば実装漏れが露見しないからです。
以上をアプリケーションを作成して検証します。テキストボックスに入力値があるときにボタンが押されたらメッセージを表示する単純なアプリケーションです。
マークアップ
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" ErrorMessage="RequiredFieldValidator">*</asp:RequiredFieldValidator> <br /> <asp:Label ID="Label1" runat="server"></asp:Label> </div> <asp:Button ID="Button1" runat="server" Text="Button" /> </form> </body> </html>
ビハインドコード
using System; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Button1.Click += new EventHandler(Button1_Click); } private void Button1_Click(object sender, EventArgs e) { Label1.Text = "テキストが入力されました。"; } }
サーバーサイドのエラー検出処理の検証
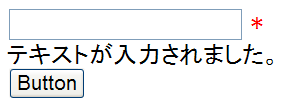
次はPageディレクティブにCiientTarget="DownLevel"属性を付加して、DHTMLが出力されないようにし、クライアントサイドのエラー検出を無効化します。

エラーであるにもかかわらず、メッセージが表示されました。
これを防ぐためにはイベントハンドラにガード句を追加します。
//using System; private void Button1_Click(object sender, EventArgs e) { if (IsValid == false) return; Label1.Text = "テキストが入力されました。"; } }
まとめ
全てのイベントハンドラにガード句(if (IsValid == false) return;)を実装しましょう。