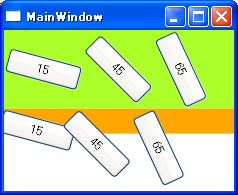
アプリ実行
- LayoutTransformプロパティを使用する(背景色緑)とレイアウトに前に適用されるので、描画に必要な領域が確保されます。
- RenderTransformプロパティを使用する(背景色橙)とレンダリングの直前に適用されるので、領域は変わりません。
ソースコード
App.xaml
<Application x:Class="HelloWorld.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> </Application>
MainWindow.xaml
<Window x:Class="HelloWold.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <StackPanel Orientation="Vertical"> <!-- LayoutTransformを使用 --> <StackPanel Orientation="Horizontal" Background="GreenYellow"> <Button Width="75" Height="25"> <Button.LayoutTransform> <RotateTransform Angle="15"></RotateTransform> </Button.LayoutTransform> 15 </Button> <Button Width="75" Height="25"> <Button.LayoutTransform> <RotateTransform Angle="45"></RotateTransform> </Button.LayoutTransform> 45 </Button> <Button Width="75" Height="25"> <Button.LayoutTransform> <RotateTransform Angle="65"></RotateTransform> </Button.LayoutTransform> 65 </Button> </StackPanel> <!-- RenderTransformを使用 --> <StackPanel Orientation="Horizontal" Background="Orange"> <Button Width="75" Height="25"> <Button.RenderTransform> <RotateTransform Angle="15"></RotateTransform> </Button.RenderTransform> 15 </Button> <Button Width="75" Height="25"> <Button.RenderTransform> <RotateTransform Angle="45"></RotateTransform> </Button.RenderTransform> 45 </Button> <Button Width="75" Height="25"> <Button.RenderTransform> <RotateTransform Angle="65"></RotateTransform> </Button.RenderTransform> 65 </Button> </StackPanel> </StackPanel> </Window>
参考
FrameworkElement.LayoutTransform プロパティ (System.Windows)
レイアウトの実行時にこの要素に適用するグラフィック変換を取得または設定します。 ...
UIElement.RenderTransform プロパティ (System.Windows)
この要素の描画位置に影響する変換情報を取得または設定します。 これは、依存関係プロパティです。 ...