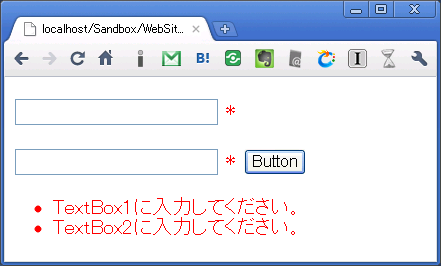
全てのコントロールの検証結果を詳細なメッセージで表示するには、ValidationSummaryクラスを使用します。
マークアップ
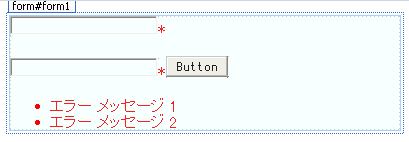
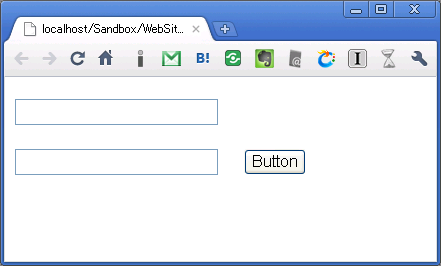
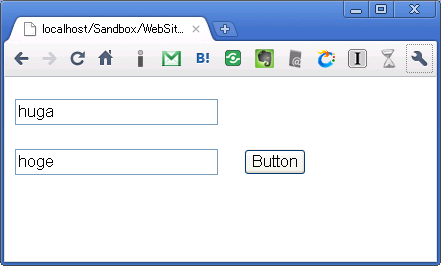
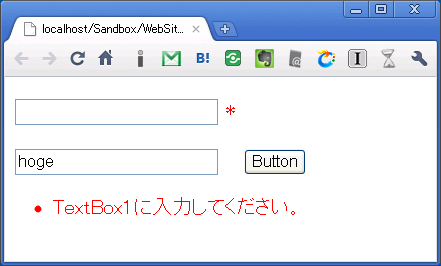
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ValidatorSummary.aspx.cs" Inherits="Validator_P85" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <p> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" Text="*" ForeColor="Red" ErrorMessage="TextBox1に入力してください。"> </asp:RequiredFieldValidator> </p> <p> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2" Text="*" ForeColor="Red" ErrorMessage="TextBox2に入力してください。"></asp:RequiredFieldValidator> <asp:Button ID="Button1" runat="server" Text="Button" /> </p> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="Red" /> </form> </body> </html>
参考
ValidationSummary クラス (System.Web.UI.WebControls)
Web ページ、メッセージ ボックス、またはその両方に、すべての検証エラーの概要をインライン表示します。 ...