HTML5でページを記述するのに役立つサイトを紹介します。
マークアップ検証
マークアップがHTML5の仕様に準拠しているかチェックしてくれます。
The W3C Markup Validation Service
Validator.nu (X)HTML5 Validator
アウトライン出力
HTML 5 Outliner
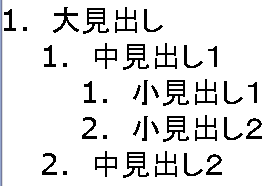
ドキュメントのアウトラインを出力してくれます。

入力マークアップ
こんなマークアップを入力してみました。
<!DOCTYPE html> <html lang="ja"> <head> <title>Hello! HTML5></title> <meta charset="UTF-8"> </head> <body> <h1>大見出し</h1> <p>本文1</p> <section> <h2>中見出し1</h2> <p>本文1−1</p> <section> <h3>小見出し1</h3> <p>本文1−1−1</p> </section> <section> <h3>小見出し2</h3> <p>本文1−1−2</p> </section> </section> <section> <h2>中見出し2</h2> <p>本文2</p> </section> </body>